CDN으로 서비스 웹서버 오프로딩
Virtual Machine 기반 웹 애플리케이션의 정적 콘텐츠 제공을 위해 CDN 서비스를 이용하여 오프로딩합니다.
- 예상 소요 시간: 60분
- 권장 운영 체제: MacOS, Ubuntu
- 참고 문서
시나리오 소개
이 튜토리얼은 Virtual Machine 기반의 웹 애플리케이션에서 정적 콘텐츠를 카카오클라우드 CDN으로 오프로딩(offloading) 하는 방법을 다룹니다. 정적 파일을 Object Storage에 업로드하고 CDN을 연동함으로써, 웹 서버의 부하를 줄이고 응답 속도를 개선할 수 있습니다.
주요 내용은 다음과 같습니다.
- VM 기반 웹 애플리케이션 환경 구성 및 배포
- 정적 파일을 Object Storage로 업로드하고 CDN을 통해 분리
- CDN을 통한 정적 파일 캐싱 및 빠른 콘텐츠 전송
- 오리진 서버로 Object Storage를 사용하는 CDN 구성 및 접근 테스트
시작하기 전에
이 실습을 진행하기 위해서는 액세스 키와 VM 접근용 키 페어 확인이 필요합니다.
Step 1. Bastion 호스트 설정
Load Balancer와 MySQL을 사용한 Virtual Machine 기반의 웹 애플리케이션를 배포합니다. 이를 위해 외부에서 접근할 수 있는 Bastion 호스트를 설정합니다.
-
카카오클라우드 콘솔 > Beyond Compute Service > Virtual Machine에서 아래 표의 Bastion 인스턴스를 생성합니다.
인스턴스 이름 handson-bastion 개수 1 인스턴스 유형 m2a.large 이미지 Ubuntu 20.04 볼륨 크기 10 서브넷 public 퍼블릭 IP 연결 -
Beyond Networking Service > VPC 메뉴에서 보안을 선택합니다. 외부에서 Bastion 인스턴스에 접속할 수 있도록 보안 그룹과 인바운드 규칙을 설정합니다.
인바운드 규칙 프로토콜 패킷 출발지(Source) 포트 번호 bastion inbound policy 1 TCP 0.0.0.0/0 10000-10010 bastion inbound policy 2 TCP 0.0.0.0/0 81 bastion ssh policy TCP 0.0.0.0/0 22 -
Bastion 호스트에 퍼블릭 IP를 연결한 뒤, 로컬 환경에서 터미널 실행 후 다음 명령어를 실행하여 SSH 접근합니다.
ssh -i ${PRIVATE_KEY}.pem ubuntu@${BASTION_PUBLIC_IP} -
nginx-proxy-manager를 사용하여 Bastion을 구성합니다.ssh로 인스턴스에 접속하여 아래 명령어를 실행하여 프로비저닝 합니다.sudo curl -o /tmp/init-bastion.sh https://raw.githubusercontent.com/kakaoenterprise/kc-handson-config/vm-3tier/init-bastion.sh
bash /tmp/init-bastion.sh -
앞 작업을 통해
nginx-proxy-manager가 실행되었습니다. 사용자 로컬 환경에서 브라우저를 실행하여 아래 주소를 입력하면 관리 페이지에 접속할 수 있습니다.http://${BASTION_PUBLIC_IP}:81/login
# ID : admin@example.com
# 비밀번호 : changeme
Step 2. 관리형 MySQL 데이터베이스 생성
카카오클라우드의 MySQL은 완전 관리형 데이터베이스 서비스로, VPC(Virtual Private Cloud) 환경에서 제공됩니다. 이 서비스를 사용하면 복잡한 설치 과정 없이 콘솔에서 쉽게 MySQL 인스턴스를 프로비저닝할 수 있고, 논리적으로 분리된 네트워크에서 안전하게 사용할 수 있습니다.
카카오클라우드 콘솔 > MySQL에서 [인스턴스 그룹 생성]를 클릭하고, 필요한 MySQL 인스턴스 그룹을 생성합니다.
생성할 DB 목록
| Type | MySQL |
|---|---|
| Instance Group Name | handson-mysql |
| MySQL User Name | admin |
| MySQL Password | root1234 |
| Quantity | 1 |
| Flavor | m2a.large |
| Volume | 100 |
Step 3. Application 서버 설정
-
아래 표를 참조하여 Virtual Machine을 생성합니다.
인스턴스 이름 handson-app 개수 2 인스턴스 유형 m2a.large 이미지 Ubuntu 20.04 볼륨 크기 20 서브넷 public -
VPC 메뉴에서 보안을 선택합니다. 외부에서 Bastion 인스턴스에 접속할 수 있도록 보안 그룹과 인바운드 규칙을 설정합니다.
인바운드 규칙 프로토콜 패킷 출발지(Source) 포트 번호 app ssh policy TCP BASTION_PRIVATE_IP/32 22 app ping policy ICMP VPC_CIDR - app inbound policy TCP VPC_CIDR 8080 -
nginx-proxy-manager관리 페이지에 접속한 뒤Dashboard > Streams에서 Application 호스트의 프라이빗 IP와 22번 포트를 10000~10001 포트로 등록합니다. -
Bastion 인스턴스를 통해 생성한 Application 호스트에 ssh를 사용하여 접속합니다.
생성한 Application 호스트에 접속# app-1
ssh -i ${PRIVATE_KEY}.pem ubuntu@${BASTION_PUBLIC_IP} -p 10000
# app-2
ssh -i ${PRIVATE_KEY}.pem ubuntu@${BASTION_PUBLIC_IP} -p 10001 -
예제 프로젝트를 설치한 뒤 작업 디렉터리를 예제 프로젝트가 위치한 폴더로 이동합니다.
예제 프로젝트가 위치한 폴더로 이동git clone https://github.com/kakaoenterprise/kic-library-react
cd kic-library-react -
예제 프로젝트 빌드와 실행에 필요한 패키지를 설치합니다.
패키지를 설치bash install-requirements.sh -
Application 실행에 필요한 환경 변수를 입력합니다.
vim명령어를 이용하여 환경변수를 정의하는 파일을 열고, 아래 코드 예제를 참고하여 환경변수를 입력합니다.환경 변수 입력vim app-env.sh
# app-env.sh
# export PROFILE='dev'
# export MYSQL_HOST='${MYSQL_PRIMARY_ENDPOINT}'
# export DB_USERNAME='admin'
# export DB_PASSWORD='root1234' -
환경변수 입력한 뒤, 예제 프로젝트를 빌드합니다.
프로젝트 빌드bash app-build.sh -
예제 Application을 실행한 뒤
ssh접속을 종료합니다.접속 종료bash start-app.sh
Step 4. Application 서버 로드 밸런서 구축
-
카카오클라우드 콘솔 > Beyond Networking Service > Load Balancing > Load Balancer로 이동 후, [로드 밸런서 생성] 버튼을 클릭합니다.
-
생성할 로드 밸런서의 이름과 설명을 입력하고 매핑할 VPC와 서브넷을 설정합니다.
-
기본 설정을 진행합니다.
로드 밸런서 이름 handson VPC ${PUBLIC}서브넷 ${PUBLIC} -
연결 정보, 리스너 및 대상 그룹을 설정합니다.
리스너 프로토콜 HTTPS 리스너 포트 443 대상 그룹 프로토콜 HTTP 대상 그룹 알고리즘 Round Robin -
연결 정보, SSL 설정을 진행합니다.
- 로드 밸런서에 소유한 SSL 인증서를 등록합니다.
-
연결 정보, 헬스체크 설정을 수행합니다.
유형 HTTP HTTP 메서드 GET HTTP 버전 1.1 HTTP 상태코드 200체크경로 /api/v1.0/management/category/all 체크주기 10초 타임아웃 5초 상태전환 기준 (성공) 3회 연속 상태전환 기준 (실패) 3회 연속 -
연결 리소스를 설정합니다.
대상 인스턴스 포트 handson-app-1 8080 handson-app-2 8080
Step 5. Object Storage 환경 구축
-
카카오클라우드 콘솔 > Object Storage로 이동 후,[버킷 생성] 버튼을 클릭하여 버킷을 생성합니다.
버킷 이름 hands-on 유형 hot 암호화 아니오 -
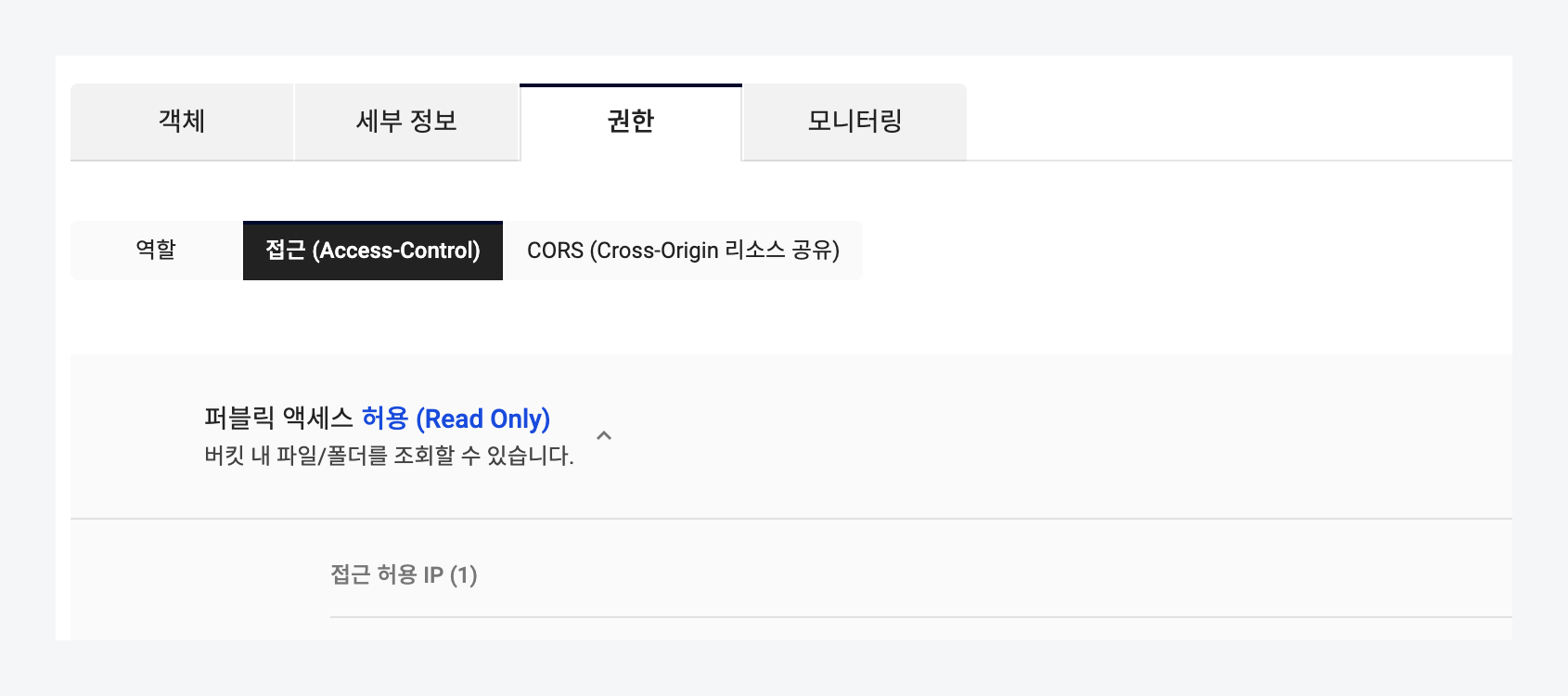
버킷을 생성한 다음, 외부에서 조회할 수 있도록 퍼블릭 액세스 허용으로 접근 권한을 설정합니다.

Step 6. 예제 프로젝트 업로드
-
작업 디렉터리를 사용자 로컬 다운로드 폴더로 설정합니다. 그 후, 예제 프로젝트를 설치하고 해당 예제가 설치된 디렉터리로 이동합니다.
cd ~/Downloads
git clone https://github.com/kakaoenterprise/kic-library-react
cd kic-library-react/client -
해당 예제는 웹 개발 프레임워크인 react를 통해 만들어졌습니다. 빌드에 필요한 패키지를 설치합니다.
# mac(homebrew)
brew install nodejs
# ubuntu 20.04
wget -c https://nodejs.org/dist/v18.13.0/node-v18.13.0-linux-x64.tar.gz && tar xzv -f node-v18.13.0-linux-x64.tar.gz
sudo cp -r ./node-v18.13.0-linux-x64/* /usr -
환경 변수를 설정합니다.
vim명령어를 이용하여 환경 변수를 설정하는 파일을 열고 설정을 진행합니다.vim ~/Downloads/kic-library-react/client/src/config.js
# config.js
# const BASE_URL = "https://${APP_LB_PUBLIC_DOMAIN_NAME}"
# ... -
설정을 완료한 뒤에 프로젝트 디렉터리로 이동하고 예제 react 프로젝트를 빌드합니다.
cd ~/Downloads/kic-library-react/client
bash ~/Downloads/kic-library-react/client/web-build.sh -
예제 프로젝트 빌드 결과를 확인합니다.
ls ~/Downloads/kic-library-react/client/build -
빌드된 파일이 저장된 build 폴더를 생성한
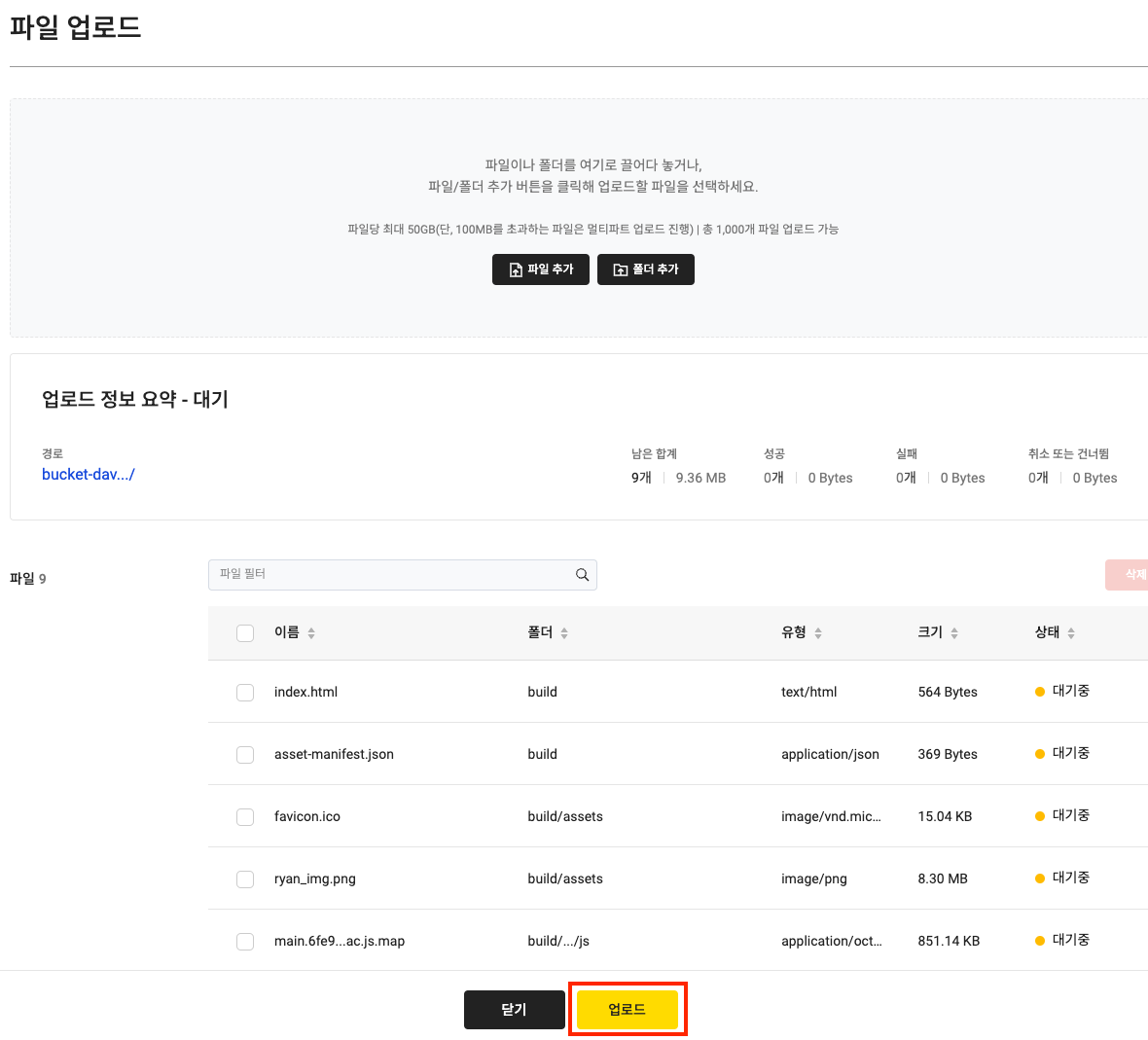
Object Storage에 업로드합니다. 버킷 상세 페이지 > [파일 업로드] > [폴더 추가]를 통해${home}/Downloads/kic-library-react/client/build폴더를 업로드합니다.
-
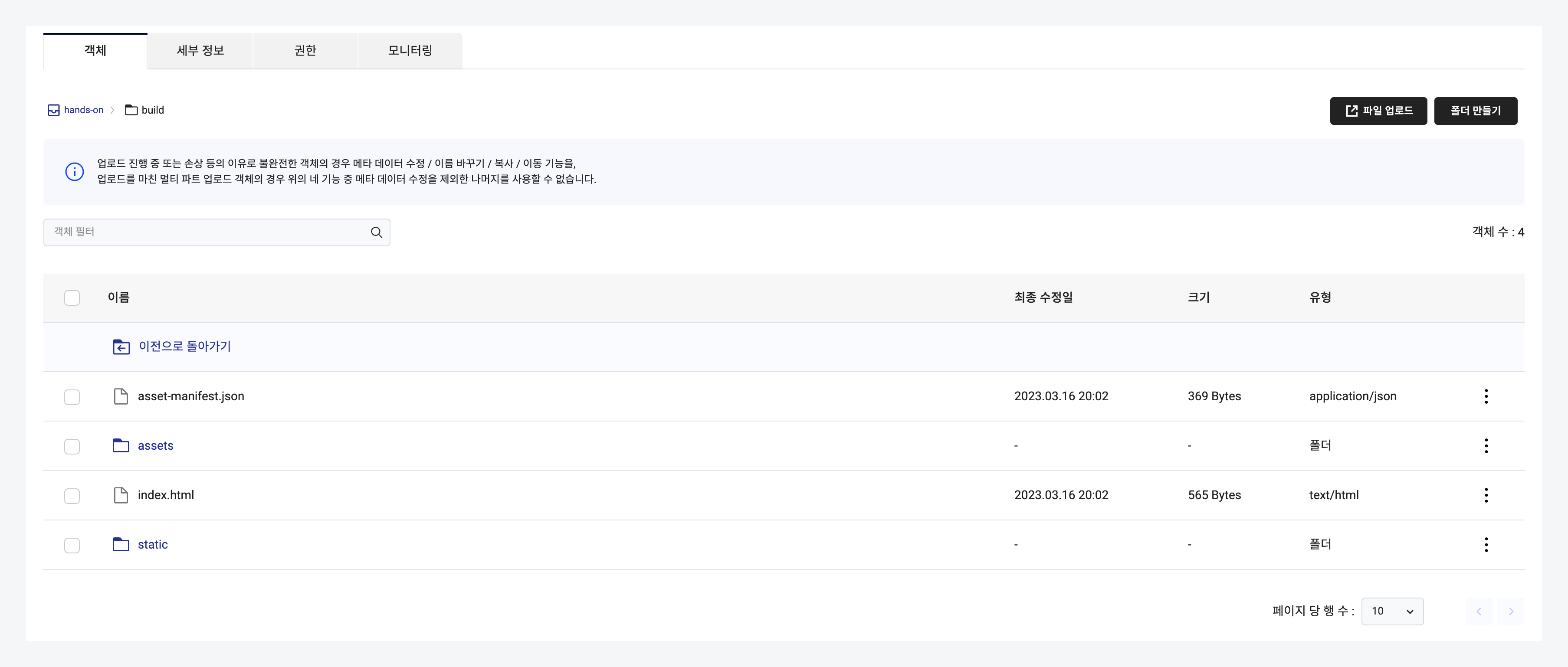
hands-on 버킷의 build 디렉터리에 파일이 추가되었는지 확인합니다.

Step 7. CDN 설정 및 배포
CDN은 대규모의 웹 콘텐츠를 많은 사용자들에게 빠르고 안정적으로 제공하는 콘텐츠 전송 네트워크 서비스로, 이를 이용하여 정적 데이터 제공을 가속화 할 수 있습니다.
-
카카오클라우드 콘솔 > CDN에 접속하여 [서비스 생성] 버튼을 클릭 후, 아래 정보를 확인하여 새로운 CDN을 생성합니다.
-
서비스 및 오리진 서버
서비스 이름 hands-on 호스트 서버 카카오클라우드 CDN 오리진 서버 카카오클라우드 Object Storage 버킷 hands-on 오리진 서버 프로토콜 https 오리진 서버 포트 번호 443 오리진 서버 경로 /build Gzip 압축 사용 -
캐시
만료 정책 오리진 서버 참조 유지 기간 1 시간 URL Query String 포함 이미지 파일 최적화 미사용 -
Access Control
뷰어 프로토콜 정책 미설정 리퍼러 헤더 미설정 루트 경로 설정 접근 제어 방식 Redirect Redirect 경로 /index.html
-
-
브라우저에서 생성된 CDN의 서비스 도메인에 접속합니다.
-
배포된 서비스를 확인합니다.